Huawei Cloud Kubernetes ve CI/CD Süreçleri

Bu yazımızda, Huawei Cloud altyapısını kullanarak Kubernetes (CCE) kurulumunu ve CI/CD süreçlerini tecrübe edeceğiz. Basit bir web uygulaması üzerinden uzun bir yolculuğa çıkıyor olacağız. İşe koyulmadan önce, yapacaklarımıza bir göz atalım.
- Proje oluşturma: İlk adım olarak, basit bir web projesi oluşturacağız. Bu projeyi dockerize edip, Kubernetes Cluster’ına deploy edeceğiz.
- CI/CD adımları: Kodumuzda bir değişiklik yapıldığında otomatik olarak tetiklenen ve Kubernetes’e yeni podumuzu gönderen bir CI/CD süreci oluşturacağız. Bu süreçte her build edildiğinde gelen son imajı çekeceğiz. İmajlarımızı SWR’de (Huawei Cloud’un kendi Container Registry hizmeti) tutuyor olacağız.
- Service ve Pod bağlantısı: Çektiğimiz imajı, bir pod ve service ile bağlantılı hale getireceğiz.
- Ingress ve Cloudflare: Son olarak, Ingress ile bu servisi dış dünyaya açacak ve Cloudflare üzerinden erişilebilir hale getireceğiz.
Kubernetes Cluster Kurulumu CCE (Cloud Container Engine)
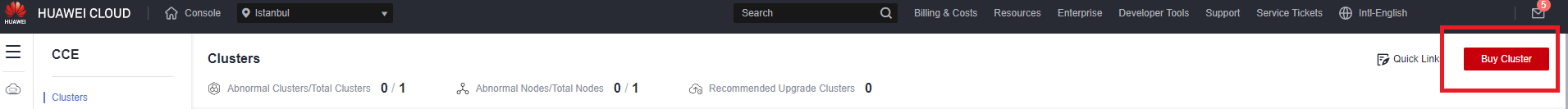
Huawei Cloud Console’ da bir K8s Cluster’ ı kurmak için, arama kısmına CCE yazarak erişebiliriz. Daha sonrasında Buy Cluster diyerek ilerleyelim.

Bizi bekleyen iki ayrı Cluster mevcut bunlar şu şekilde:
- CCE Standard Cluster
- CCE Turbo Cluster
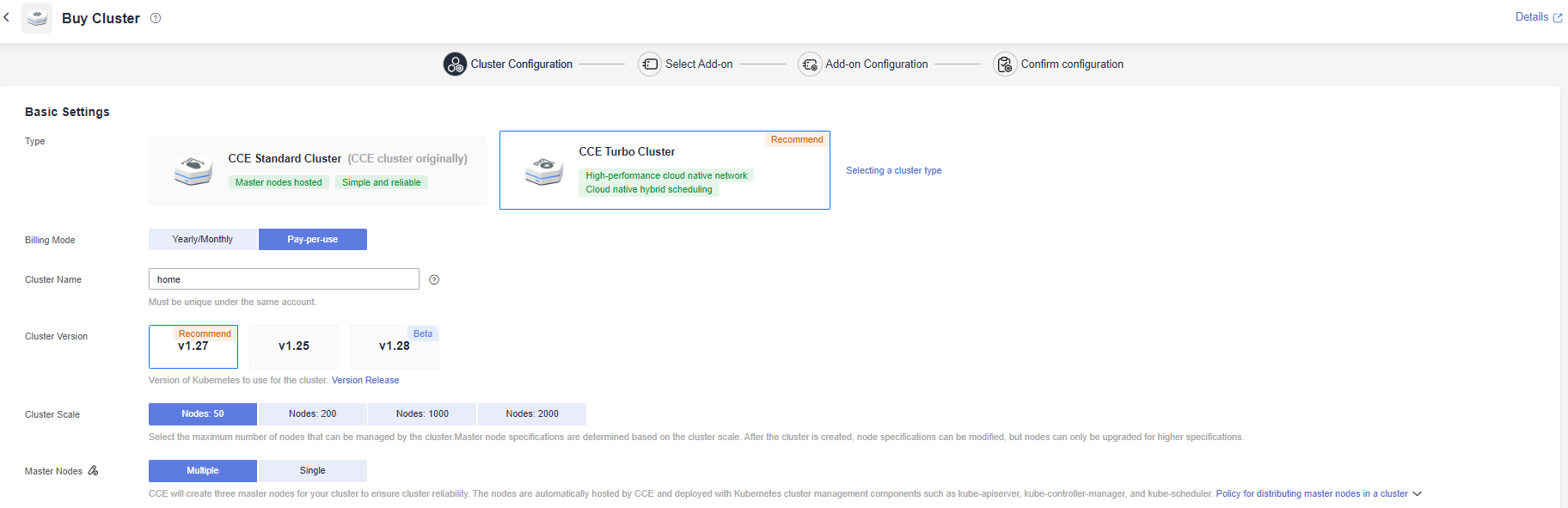
Eğer daha performanslı bir Cluster istiyorsak bizim için ideal seçim Turbo Cluster olacaktır. Fiyat bakımından herhangi bir fark bulunmuyor. Bu yüzden Turbo Cluster ile kuruluma devam ediyoruz.
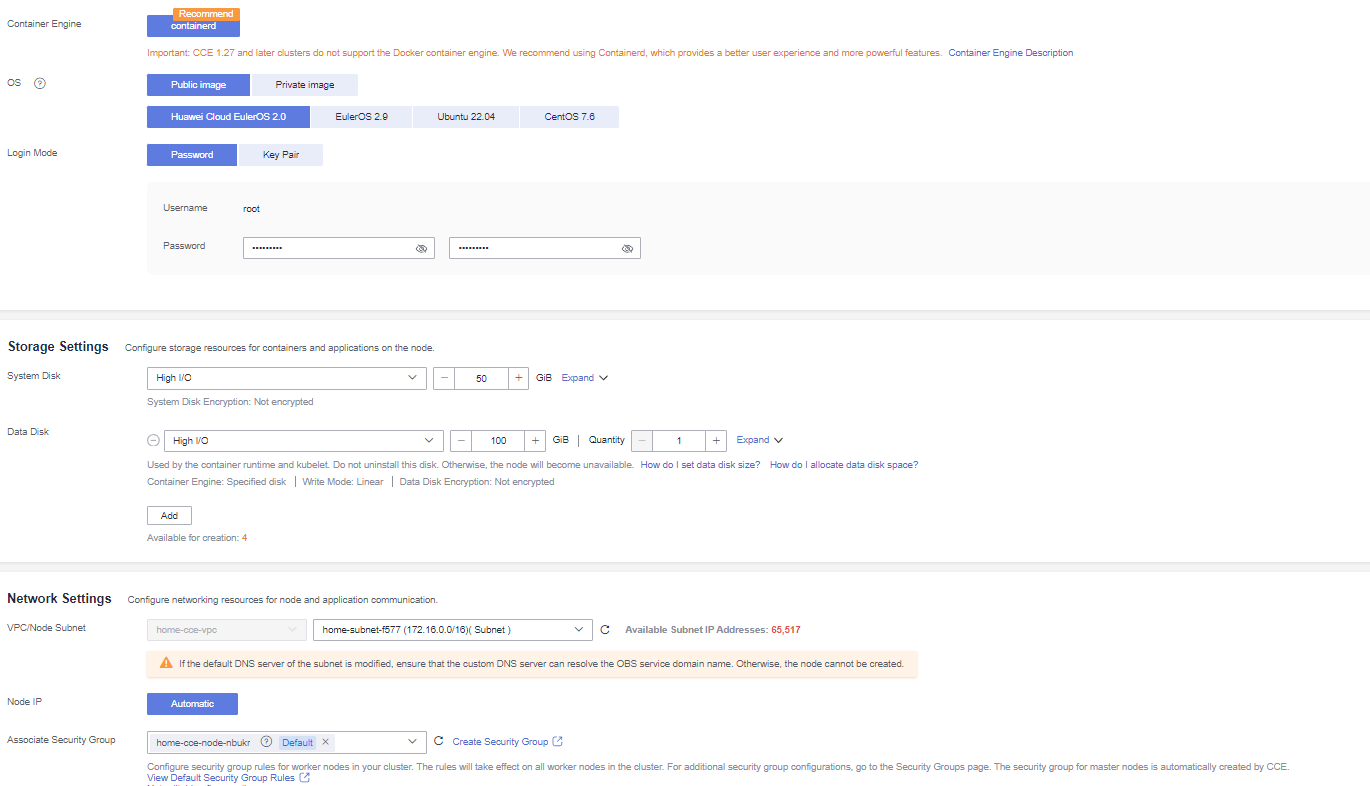
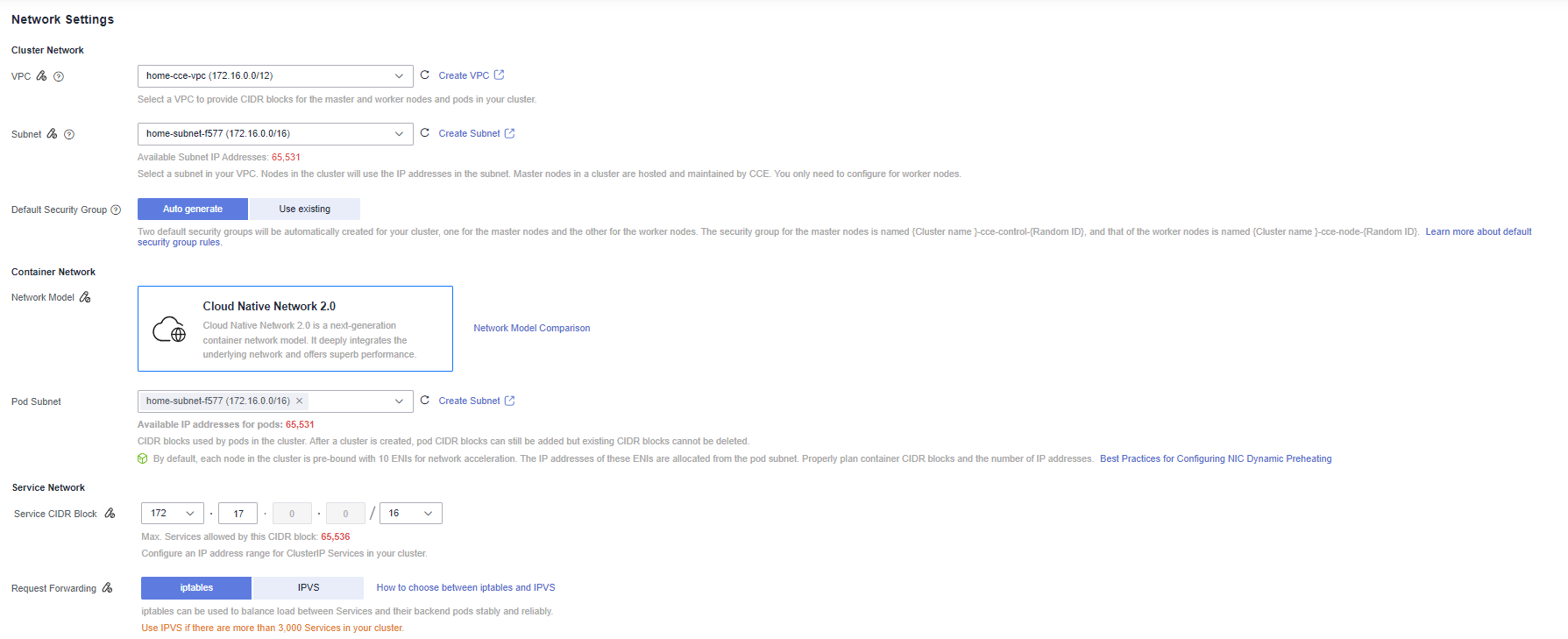
Aşağıdaki şekilde kurarak ilerliyoruz. Pay-per-use (kullandığın kadar öde) seçeneğiyle kurmamız fiyat bakımından daha uygun olacaktır.


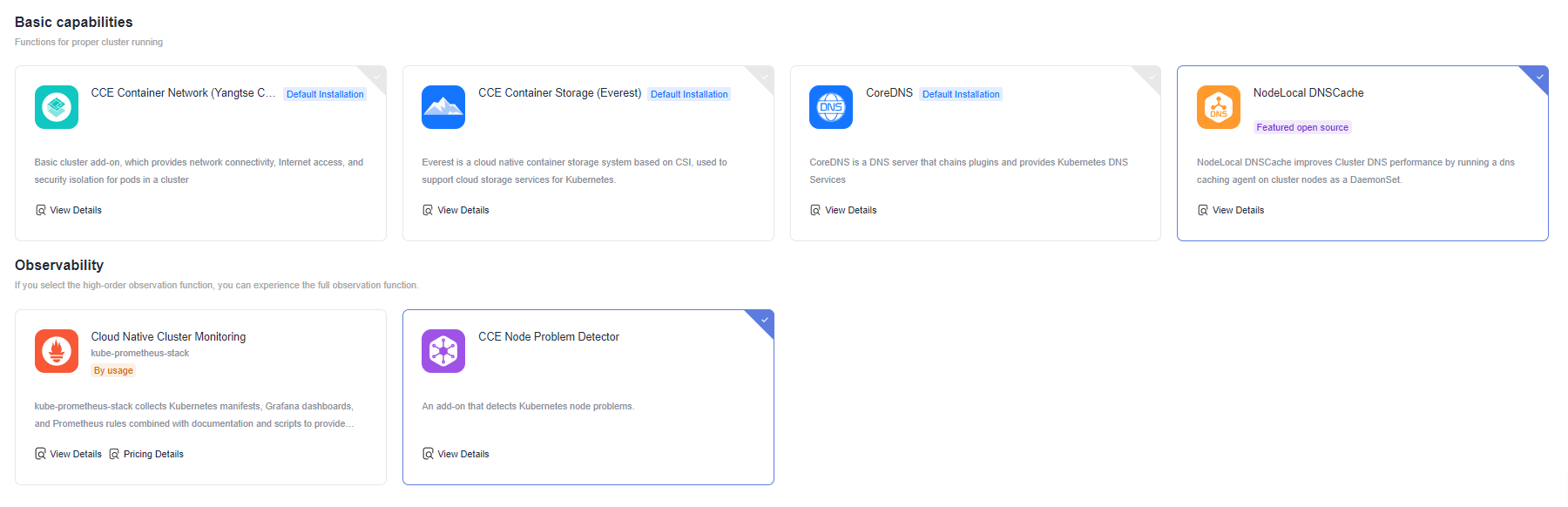
Dilersek Cluster içerisine bazı eklentiler de kurabiliriz. Kurulum bittikten sonra Cluster içerisindeki eklentiler kısmından Ingress kurulumuna aşağıdaki adımlarda tekrardan bakıyor olacağız.

Cluster kuruluyor…

Cluster kuruldu ve çalışıyor.
 Kubernetes Cluster’ a Bağlanmak
Kubernetes Cluster’ a Bağlanmak
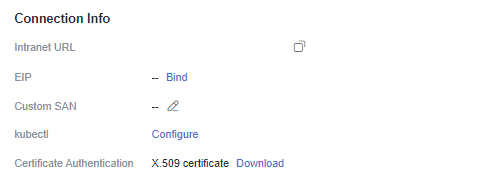
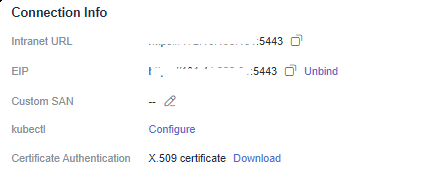
Cluster çalışabilir durumda olduğuna göre içerisine erişebilir durumdayız artık. Overview sekmesinden Connection Info bölümüne gelerek kubectl Configure tıklayarak kubeconfig dosyamızı alabilir ve işleyebiliriz. Bunun öncesinde Cluster’ a public şekilde erişebilmek için öncesinde EIP Bind etmemiz gerekli.


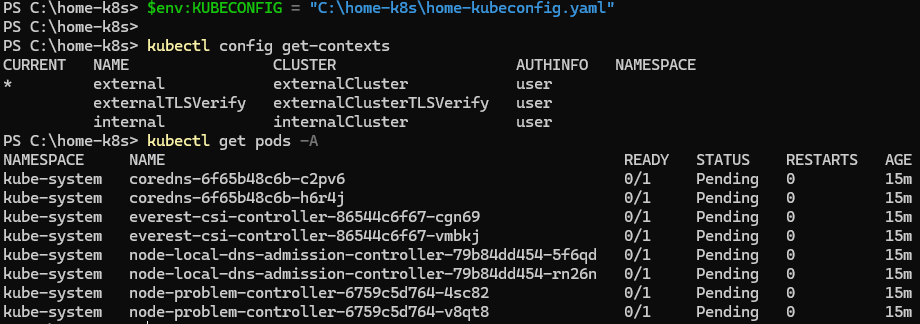
Kubeconfig dosyamızı alıp Cluster’ a bağlanalım. Mevcuttaki kubeconfig dosyamı ezmemesi için kubeconfig dosyasını değişken olarak içeriye alıyorum.

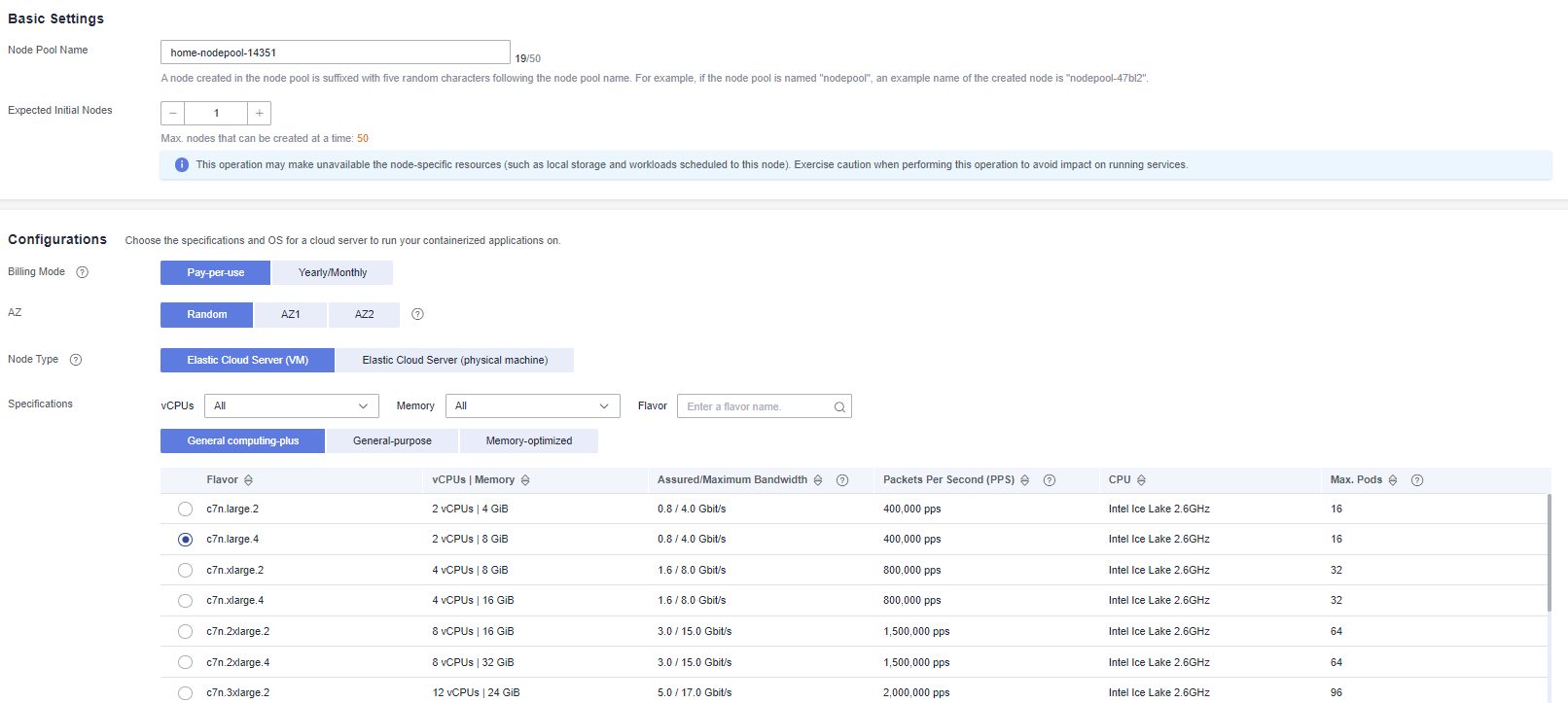
Bind ettiğimiz IP ile externalCluster a erişebilir durumdayız. Kubectl komutuyla tüm podlara bakmaya çalıştığımızda, hepsini pending durumda görüyoruz. Çünkü henüz node oluşturulmadı. Şimdi de mevcut Kubernetes Cluster’ ımız için node oluşturalım. Cluster içindeki Cluster sekmesi altından Nodes diyerek Create Node Pool kısmından ilerleyebiliriz.

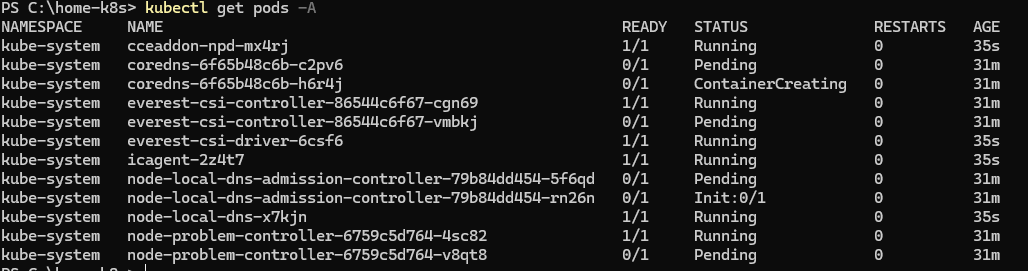
node oluştu ve podlarımız running duruma geçmeye başladı.

pod ve nodeların kontrolü için
kubectl get pods -A
kubectl top pods -A
kubectl get nodes
kubectl top nodes
Cluster tarafı şimdilik bu kadar. Buraya daha sonrasında deploy-service-ingress adımları için tekrar göz atıyor olacağız.
SWR Kurulumu (SowtWare Repository for Container)
SWR içerisinde build aldığımız web uygulamasının imajlarını tutuyor olacağız. Deploy adımında da bu imajları çekiyor olacağız.
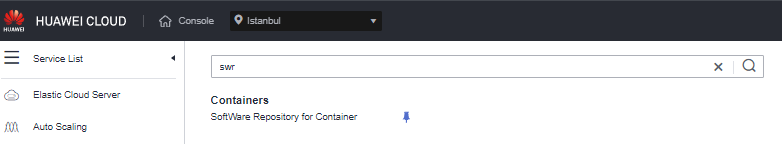
Yine arama kısmından, SWR şeklinde aratarak buraya erişebiliriz.
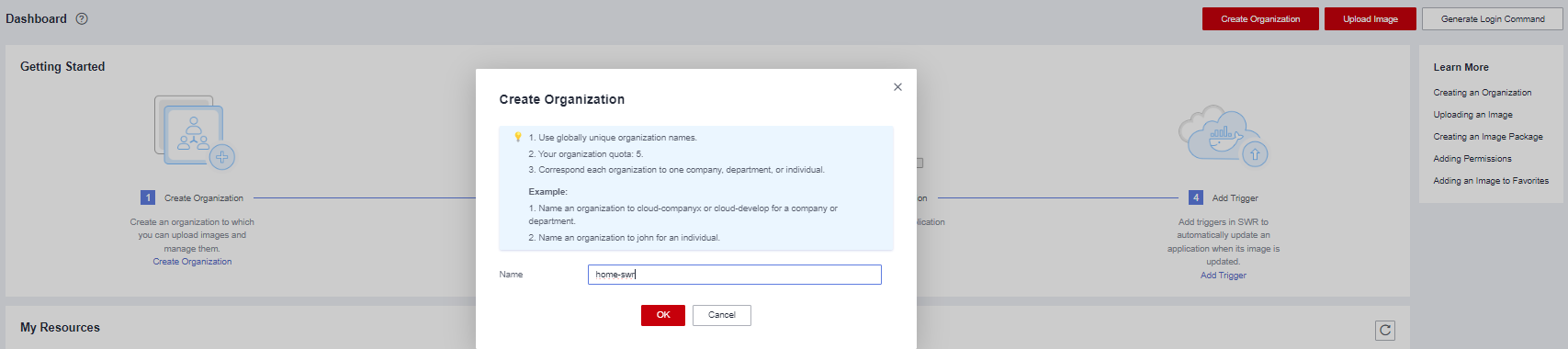
Daha sonrasında Create Organization diyerek imagelarımızı depolayacağımız bir organizasyon oluşturuyoruz.
Bu organizasyonu daha sonrasında build adımında seçiyor olacağız.
Eğer Docker’ a login olmak istersek, sağ üstteki generate login command butonundan faydalanabiliriz.
CodeArts
CodeArts içerisinde repositorylerimizi tutuyor olacağız. Bu repository daha sonrasında pipeline sürecine dahil olacak. Bunu da CodeArts ın içerisindeki teknolojilerden faydalanarak yapıyor olacağız. CodeArts içerisinde kendi repositorylerimizi oluşturabiliriz veya Github üzerindeki projemizi de içeriye aktarabiliriz.
Bu örnekte, projeyi Github üzerinden çekip, sonrasında işlemlerimize CodeArts üzerinden devam ediyor olacağız. Commit ve Push CodeArts üzerinden gönderilecek.
CodeArts Proje Bağlamak
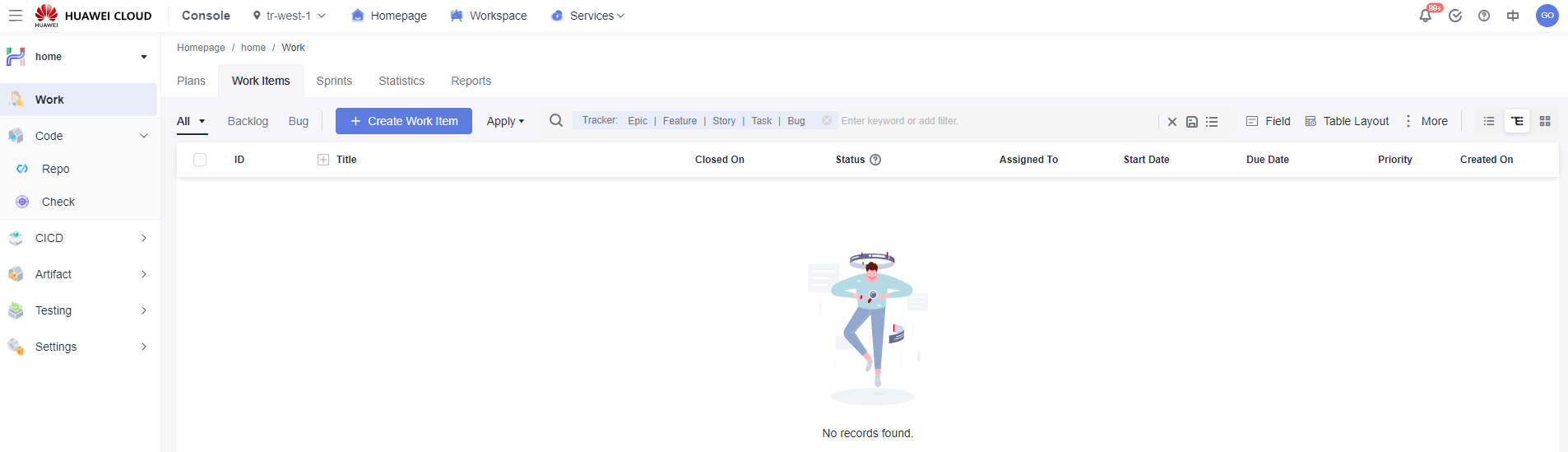
Console’ dan yine CodeArts’ ı aratarak CodeArts Console’ a erişebiliriz. Burada CodeArts kurulumu yaptıktan sonra Access Service diyerek ilerleyebiliriz.
Create Project diyerek ilerleyelim.
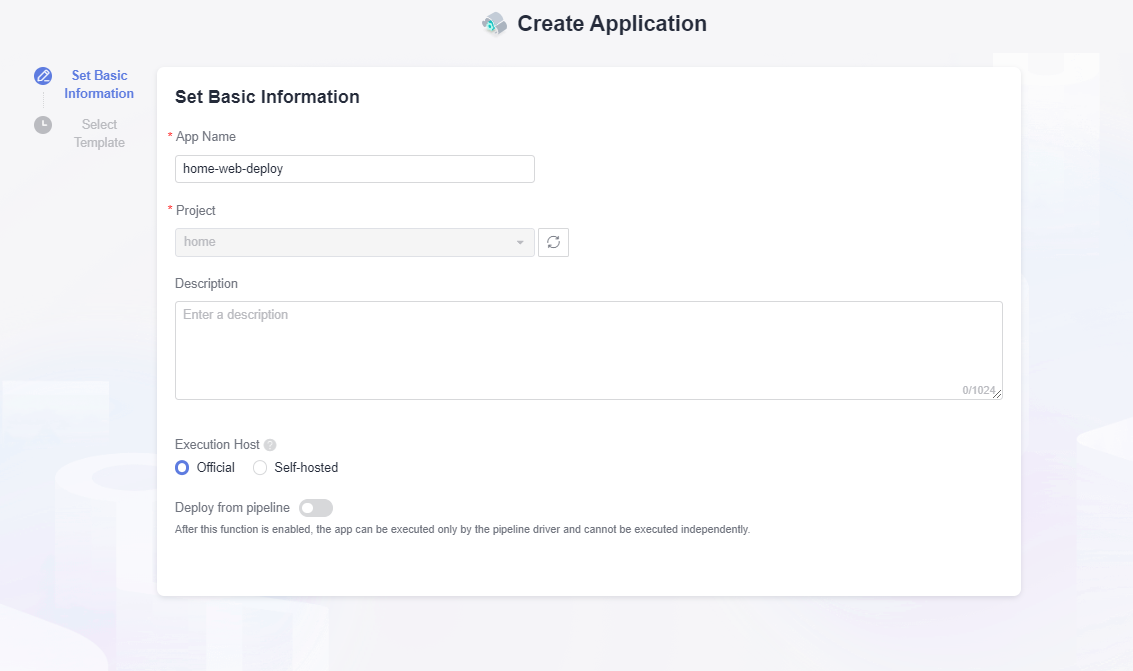
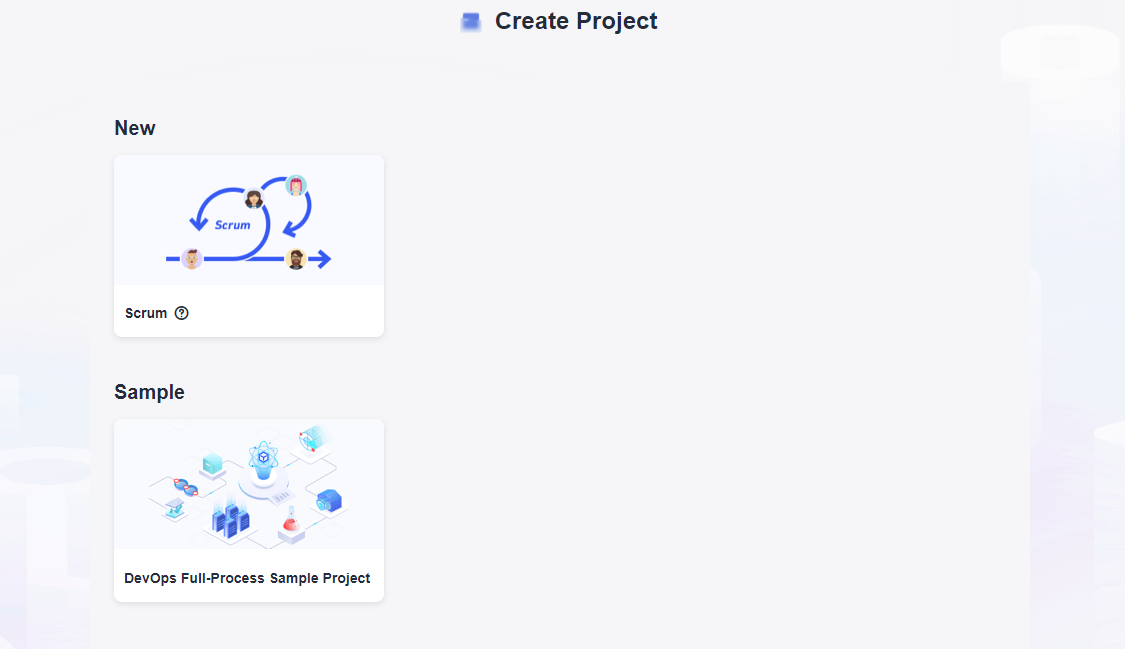
New diyerek boş bir proje oluşturup, projemizi isimlendirelim.
Sample seçeneğinde ise build ve deploy örneklerle birlikte geliyor.

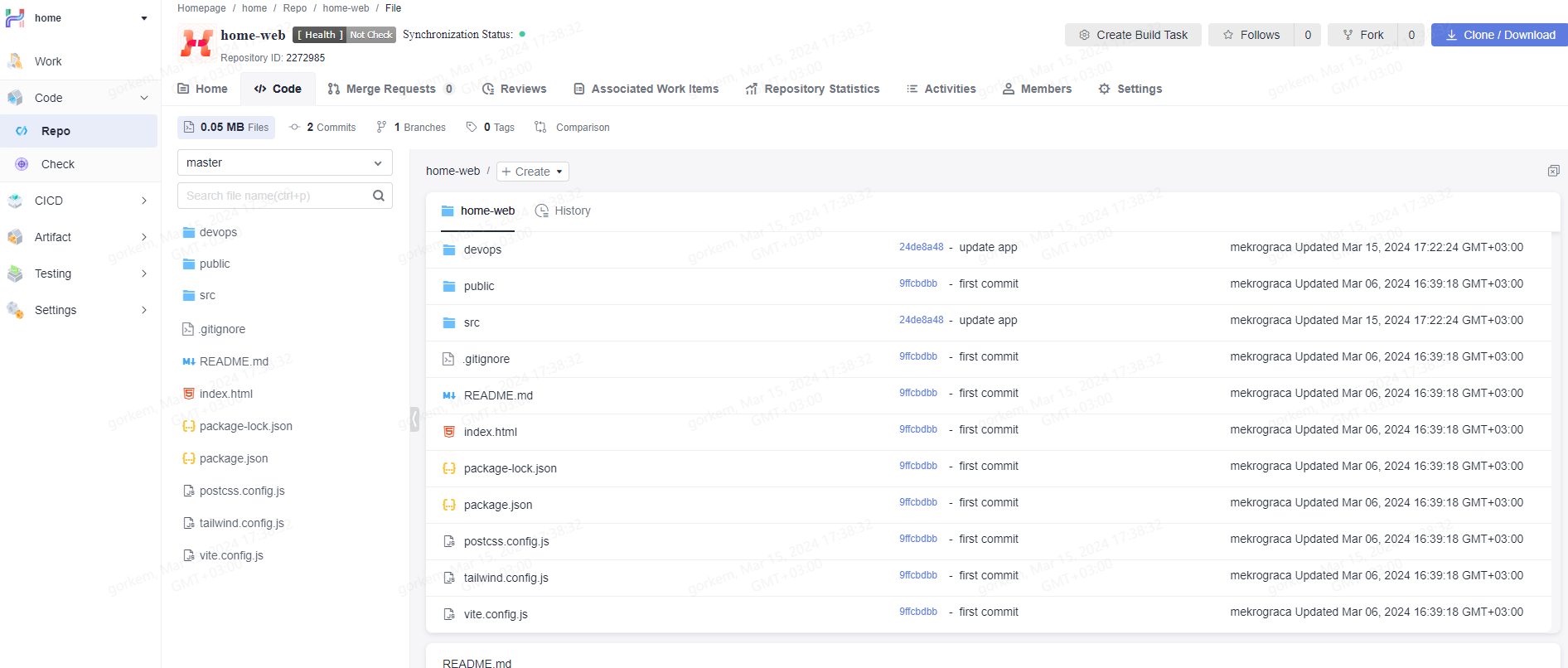
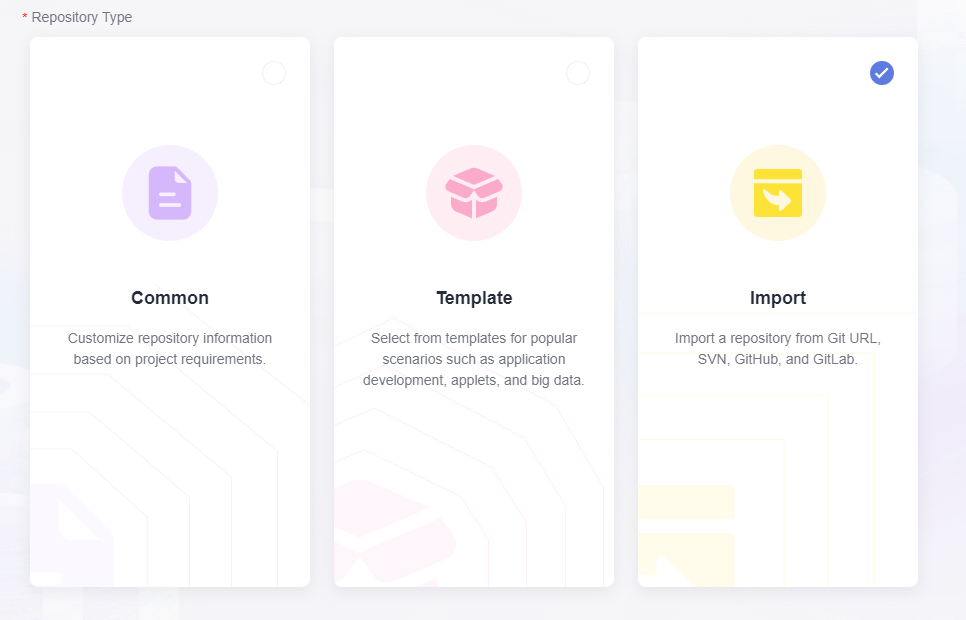
Artık Github üzerinden projemizi içeriye aktarabiliriz. Yukarıdaki görsele göre, Code -> Repo -> Create Repository diyerek ilerleyebiliriz.
Import adımından sonra, Github linkini içe aktarabilir ve projemizi görüntüleyebiliriz.
Bu şekilde de projemizi Github ile içeri aktarmış olduk.
CI/CD Pipeline Süreci
Şimdi de Pipeline sürecine göz atalım. Yapacağımız işlemler CI/CD sekmesinden olacak. Sırasıyla aşağıdaki şekilde ilerleyelim.
Build aşaması
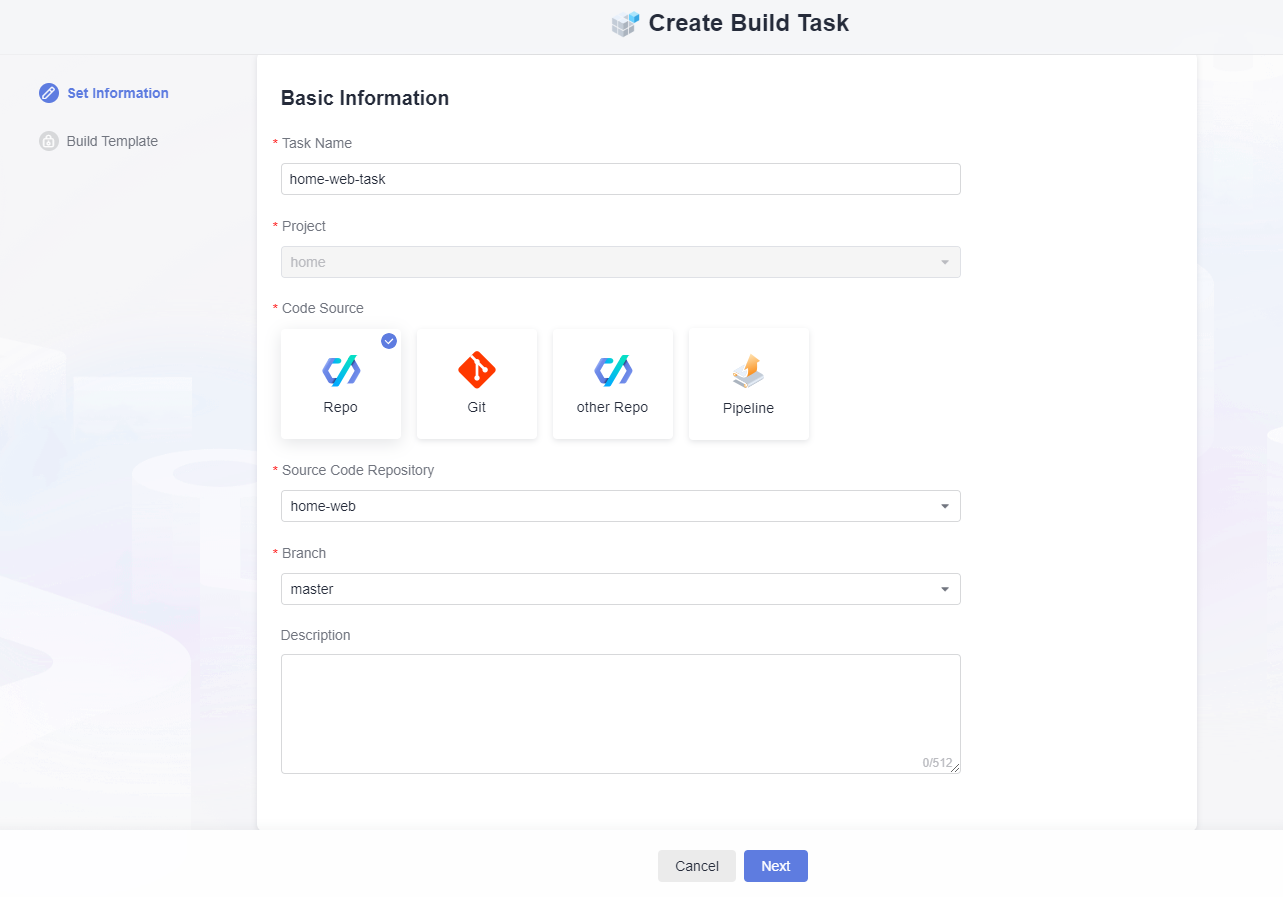
CI/CD > Build > Create Task diyerek bir task oluşturalım.

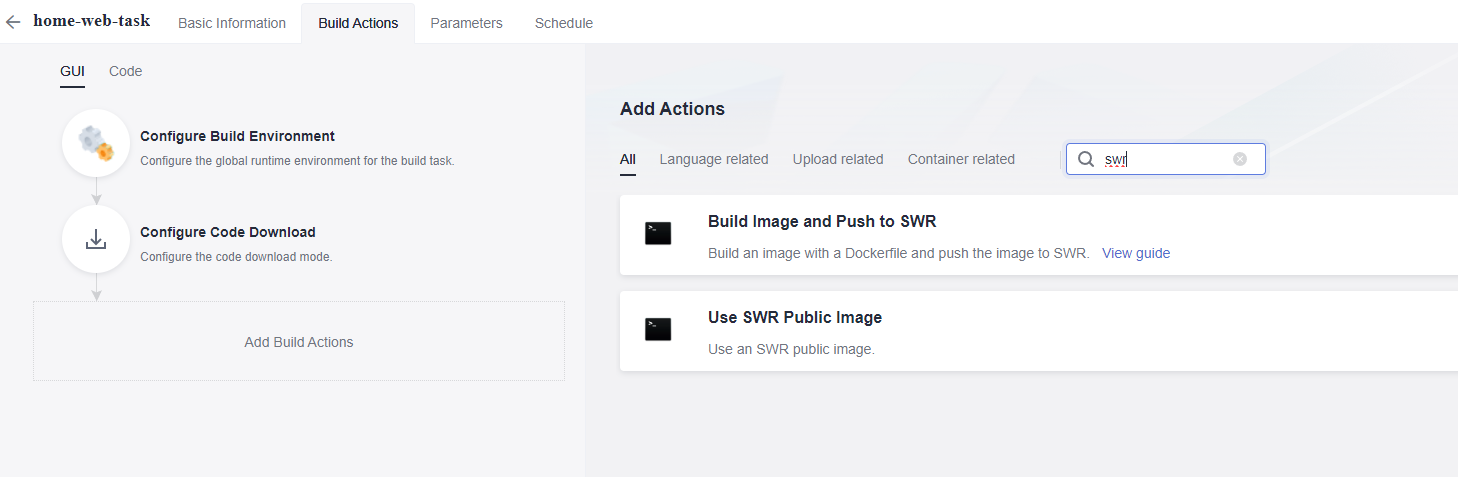
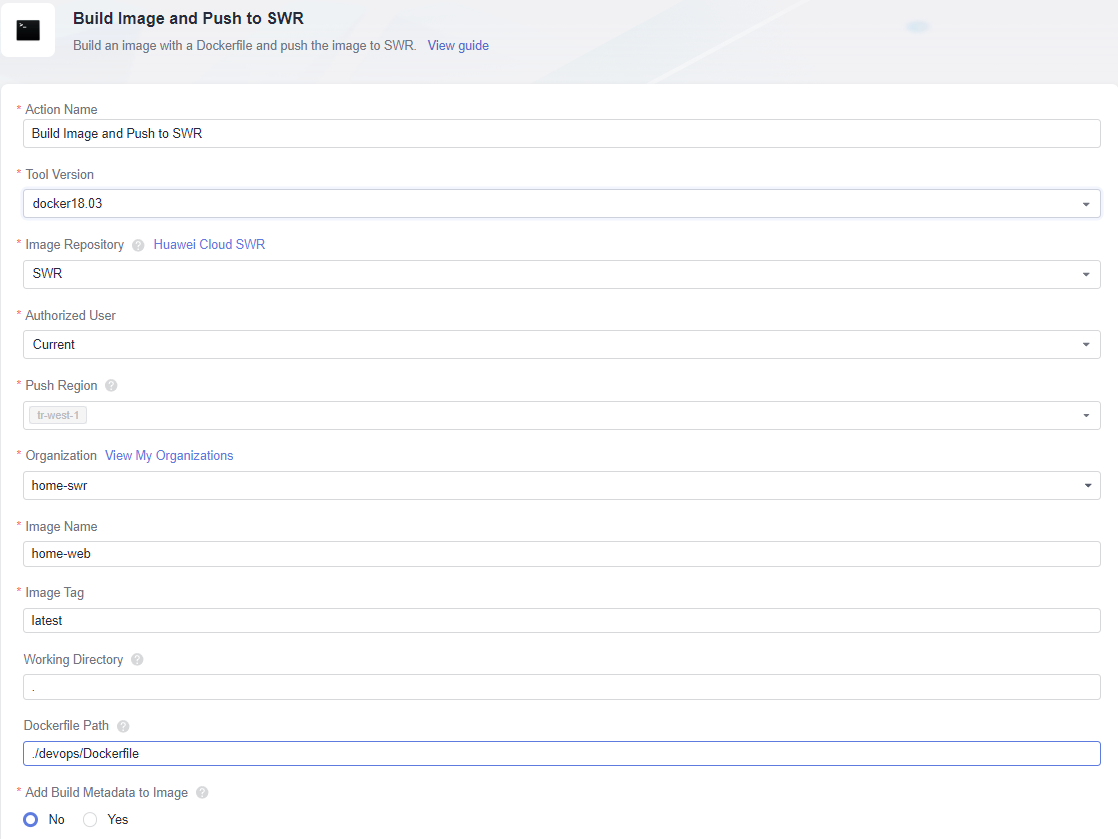
Kaynak olarak içe aktardığımız repository’ i seçerek devam ediyoruz. Daha sonrasında Blank Template oluşturup devam edelim. Sonrasında gelen ekranda Add Build Actions diyerek ilerleyelim ve swr şeklinde arattığımızda Build Image and Push to SWR i seçelim. Bu şekilde oluşturmuş olduğumuz organizasyonu (home-swr) bu build içerisine bağlıyor olacağız.


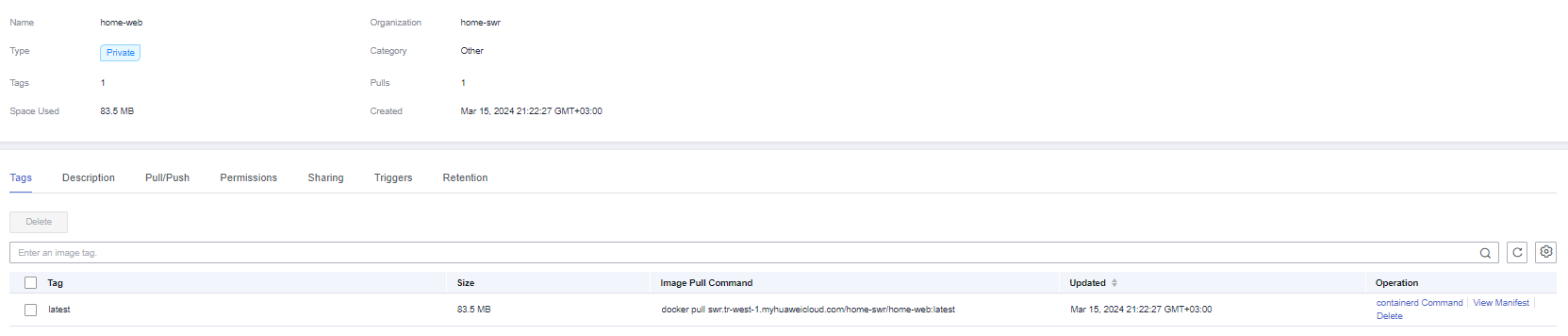
Image Tag olarak SWR tarafına latest göndereceğiz. Deploy adımında ise yine latest imajını çekiyor olacağız.
İçe aktarmış olduğumuz projede devops klasöründe Dockerfile Deploy ve Service dosyaları mevcut. Build ve Deploy adımları için bu dosyalar gerekli. Projeye buradan erişebilirsiniz. Daha sonrasında build adımını Create diyerek oluşturabiliriz.
Deploy aşaması
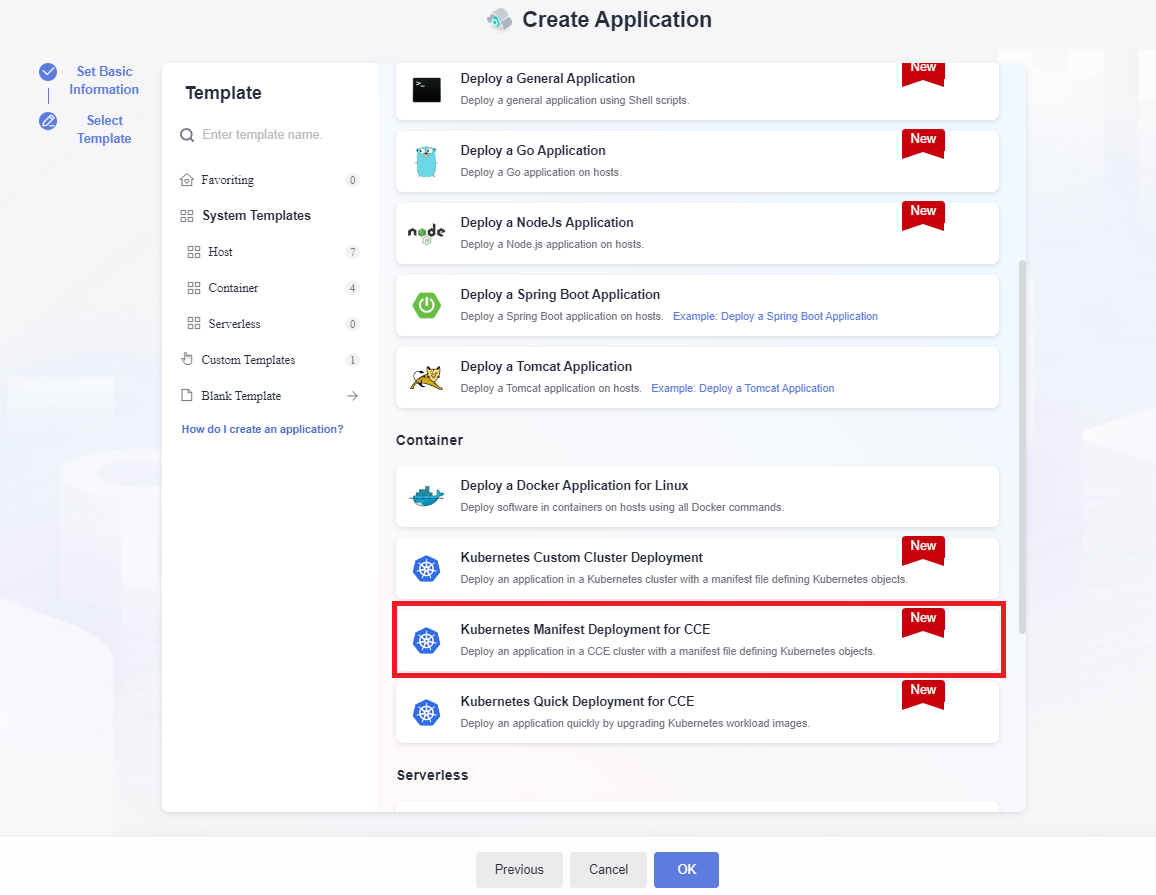
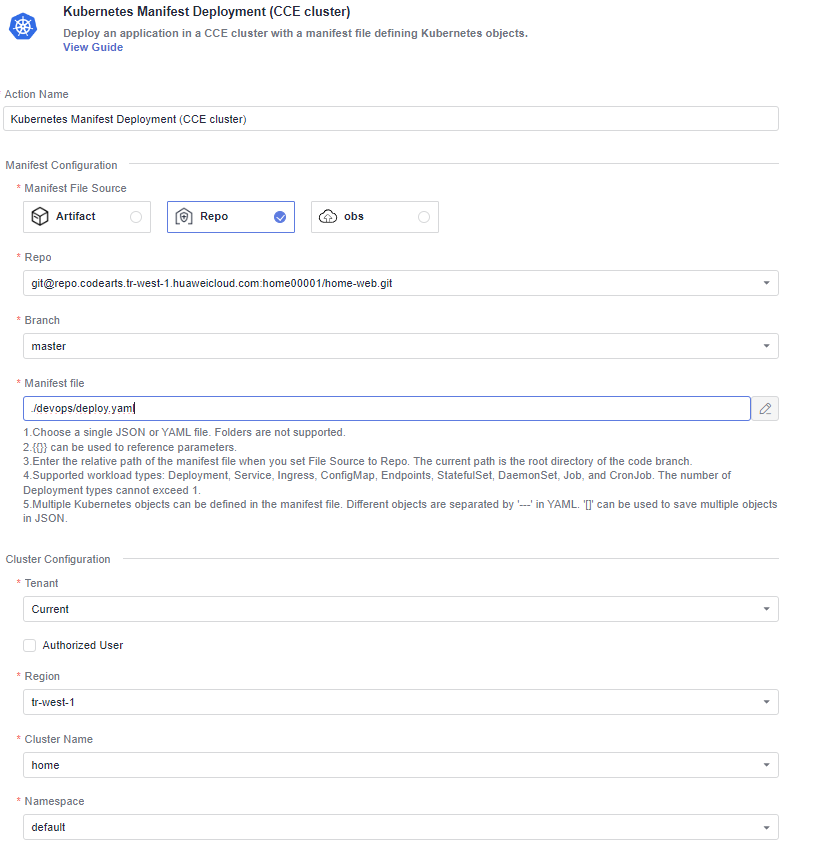
Kubernetes Manifest Deployment for CCE adımını seçip ilerliyoruz.

Cluster ayarlarında ise repository ve manifest dosyamızın yolunu giriyoruz. Ek olarak, cluster ve namespace seçimini yapıp ilerliyoruz.

Pipeline adımlarını tanımlamak
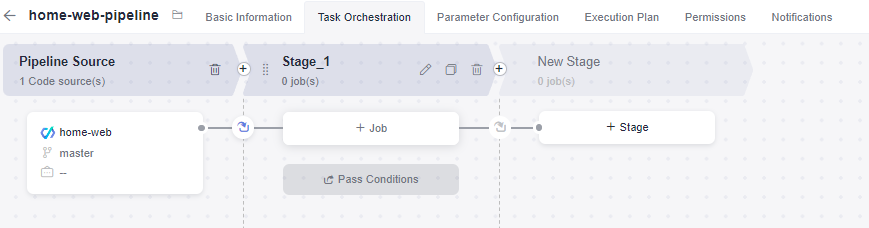
Aynı şekilde şimdi de Pipeline sekmesine girip Create Pipeline diyerek, repomuzu seçip ilerliyoruz.
Daha sonrasında job ekleyip build ve deploy adımlarını çağırıyor olacağız.
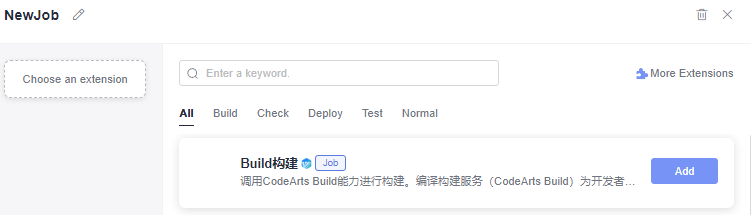
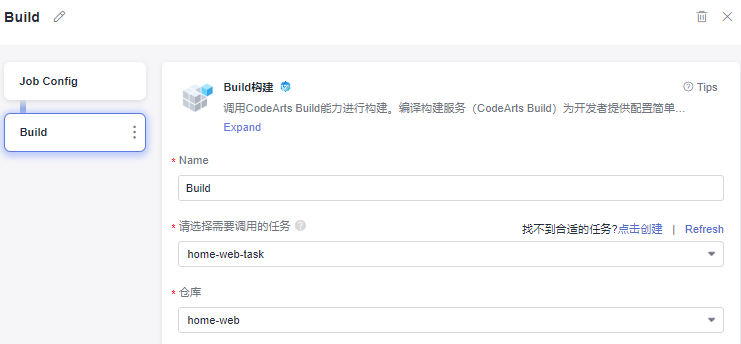
Stage_1 adımı için + Job diyerek ilerleyelim. Bu bizim Build adımımız olacak. Add diyerek devam edelim.
Oluşturmuş olduğumuz task ı build için seçiyoruz.

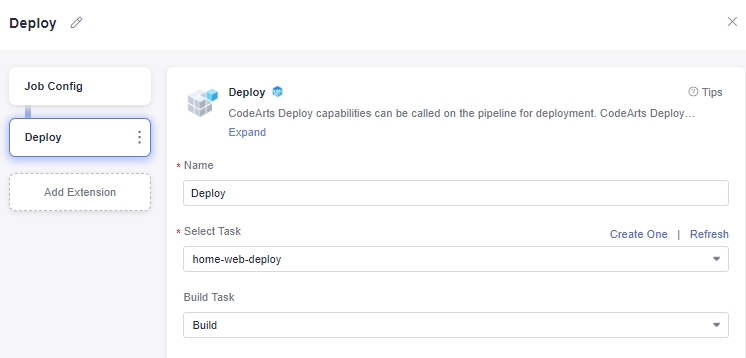
Build adımımız tamamlandı. Şimdi de Deploy adımına göz atalım. Yine aynı işlemleri yapacağız fakat bu sefer, Job olarak Deploy seçeceğiz ve task olarak oluşturduğumuz buildi ekleyeceğiz.
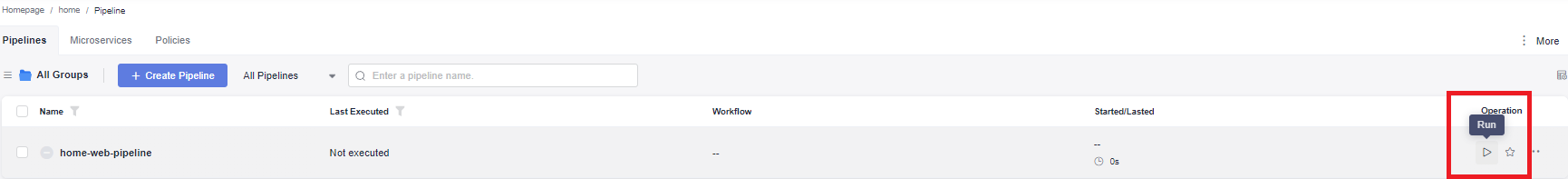
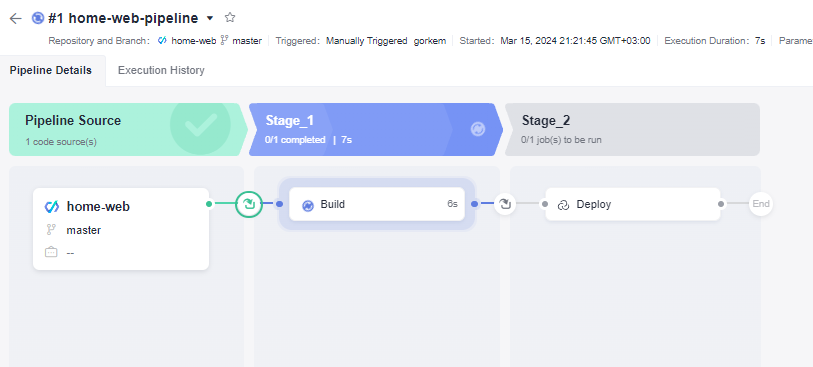
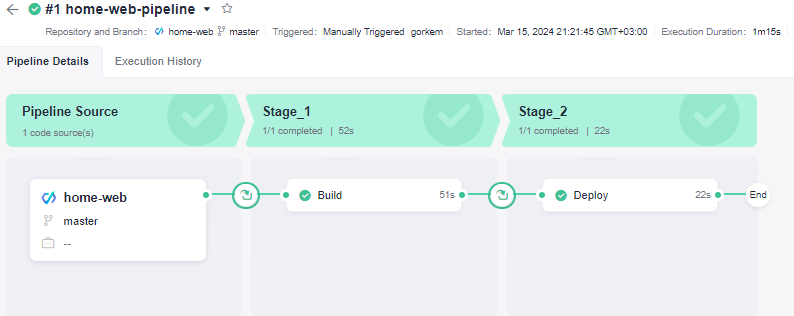
Deploy adımımız da tamamlandığına göre artık pipeline hazır durumda. Save diyerek işlemlerimize devam edelim. Pipeline sekmesine gelerek pipelineımızı artık çalıştırabilir durumdayız.



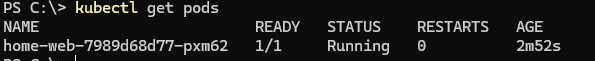
Pipeline başarıyla çalıştı. Şimdi Cluster ve SWR tarafını kontrol edelim.
Cluster ve SWR tarafına da yayınlayabildiğimize göre şimdi de kodumuzda değişiklik olduğunda, pipeline otomatik olarak tetiklensin.
Pipeline Otomatik Tetikleme
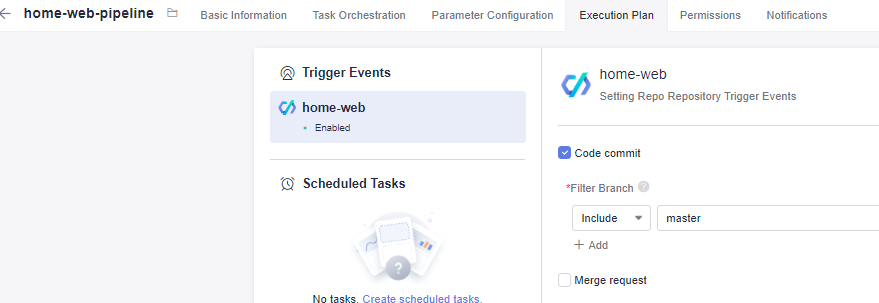
Pipeline ayarlarına girip -> Execution Plan Code commit seçeneğini seçip devam edelim. Kaydedip kodumuzda değişiklik yaparsak pipeline bu sefer otomatik olarak tetiklenecek.

Kubernetes Deploy-Service-Ingress
Uygulamamızı da Kubernetes Cluster’ ına gönderebildiğimize göre artık service ve ingress adımlarına göz atabiliriz. Bunlara bakmadan önce proje içerisinden seçtiğimiz deploy dosyasından da bahsedelim. Bu deploy.yaml dosyasıyla uygulamamızı k8s tarafına deploy edebilidik.
- K8s pod ve service bağlantısı
Uygulamamızı ingress altında çalıştırmadan önce podumuzu bir service ile bağlayalım. svc.yaml dosyasına da buradan erişebilirsiniz.

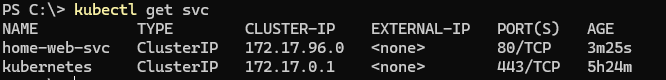
Oluşturduğumuz service ClusterIP şeklinde çalışıyor olacak. Daha sonra oluşturmuş olduğumuz Ingress altında bu service çalışacak.
- Ingress kurulumu
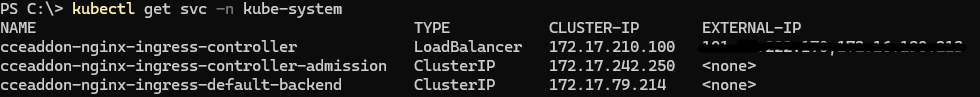
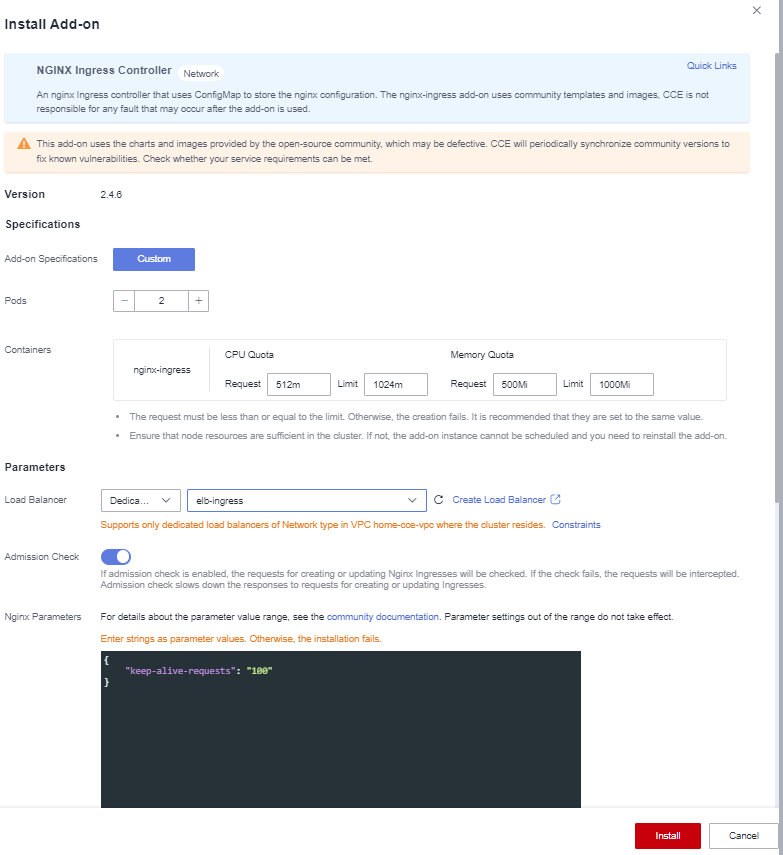
Ingress kurulumu için manuel kurulum da yapabiliriz fakat Huawei Cloud panelinde eklentiler kısmından otomatik olarak ekleme yapabiliriz. Console üzerinden oluşturmuş olduğumuz CCE içerisine girelim. Cluster sekmesi altından Add-ons içerisine girip NGINX Ingress Controller yüklemesini yapalım.
Ingress için bir Load Balancer oluşturup devam ediyoruz.

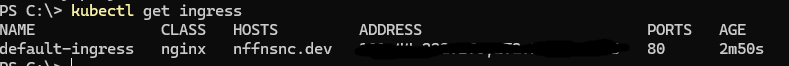
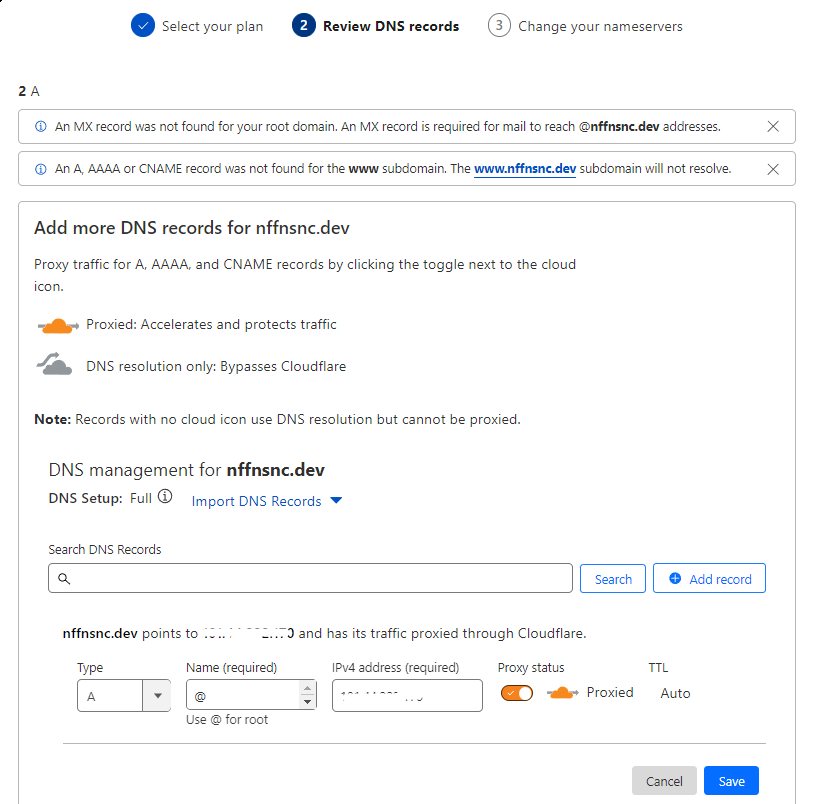
Public Ingress IP adresine artık sahibiz. Projemizdeki ingress dosyasını kubernetes içerisinde apply ederek devam edelim. Daha sonrasında yönlendirdiğimiz domain için Cloudflare da tanımlama yapalım ve Ingress IP adresini de Cloudflare’ a tanımlayalım.
Cloudflare
Ingress kurulumumuzu ve k8s tarafında ayarlarımızı da tamamladığımıza göre artık Cloudflare ile bağlantımızı sağlayabiliriz.
Cloudflare proje oluşturma
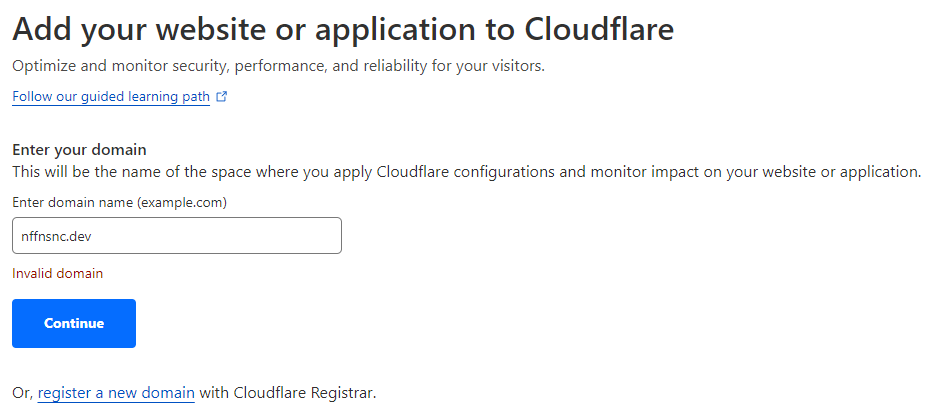
Domain adresimizi girip, Continue seçeneği ile ilerleyelim.
Cloudflare nameserver değerlerinin domain sağlayıcısında kayıtlı olması gerekli.

Diğer adımları da tamamlayarak ilerleyelim.
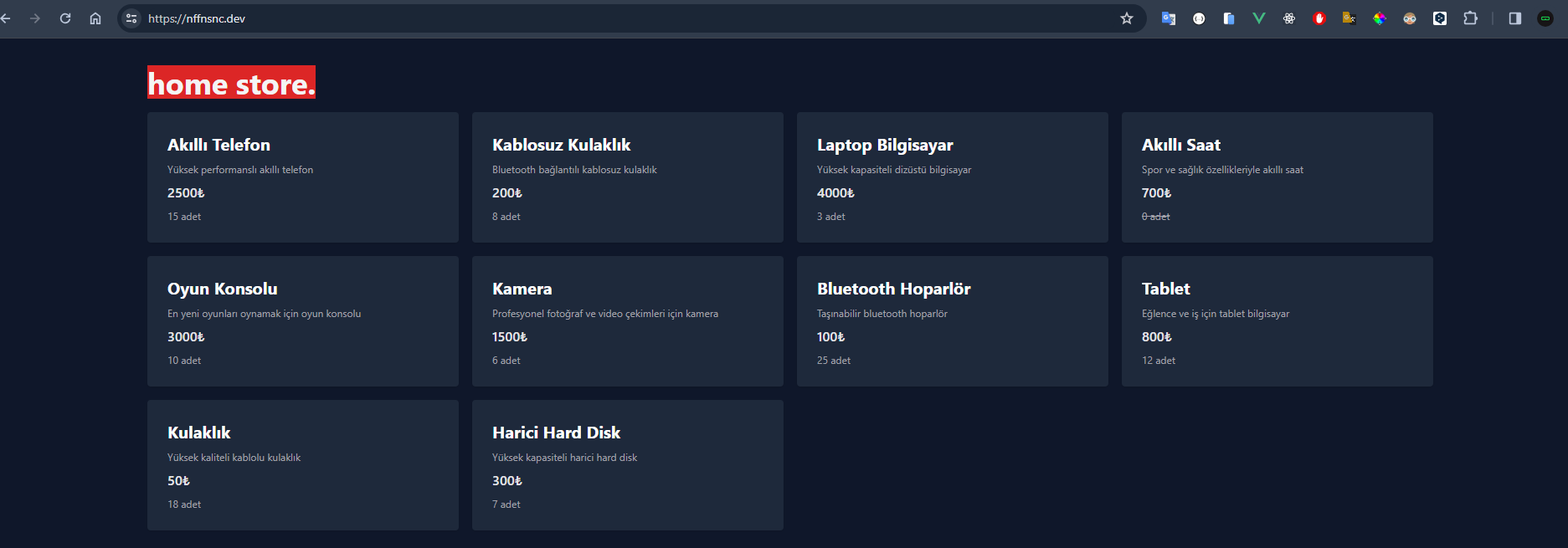
Web sitemiz artık yayında.