i18n nedir?
i18n internationalization kelimesinden gelmektedir. Türkçe kullanımında ise uluslararasılaştırma şeklinde nitelelendirebiliriz. i ve n arasında 18 harf bulunmasından dolayı da i18n şeklinde isimlendirilmiştir.
i18n paketini kullanarak vue ile çoklu dil kullanımı olan bir uygulama olacak.
Uygulamamızı Vue 3 ve Composition Api ile geliştiriyor olacağız.

Öncelikle bir vue projesi oluşturalım.
npm init vite@latest
Vue projemizi oluşturduk. Şimdi i18n paketini projemize yükleyelim.
npm i vue-i18n
Vue i18n Kullanımı

Dil paketini yükledikten sonra, projemizde locales klasörü oluşturalım ve içerisinde index.js adında bir dosya olsun. Bu dosya içerisinde dil ayarlarını yapıyor olacağız.

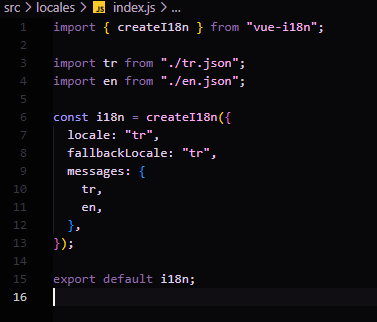
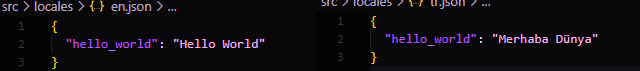
index.js dosyamızın içeriği bu kadar. İndirdiğimiz paket içerisinden createI18n i dosyamıza dahil ettik. Sonrasında locales klasörü içerisinde iki adet .json dosyası oluşturduk. Bu dosyalar içinde ise dillere karşılık gelecek metinleri yazacağız.
locale
mevcut dili seçiyoruz.
fallbackLocale
seçilmiş olan dilde problem varsa varsayılan dili seçiyoruz.
messages
proje içerisinde olacak dilleri messages içerisindeki objeye gönderiyoruz.

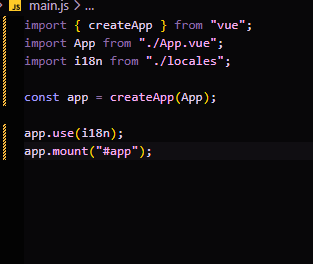
main.js dosyamıza oluşturduğumuz index.js dosyasını dahil ettik. Şimdi de dil dosyalarına bir şeyler ekleyip test edelim.

Dil dosyalarımıza karşılık gelecek metinleri ekledik. Projemizin herhangi bir yerinde aşağıdaki şekilde kulllanabiliriz.
{{ $t(‘hello_world’) }}
Dil dosyasında mevcut olarak “tr” şeklinde ayarlamıştık. “en” olarak düzenlediğimizde İngilizce şeklinde gözükecek.
Seçilen Dili Storage tarafında kaydetmek
legacy: falsedili anında tetiklemek için bu özelliği locales/index.js içerisine ekleyelim.
import { useI18n } from "vue-i18n";
const { locale } = useI18n({ useScope: "global" });
Butonları döngüyle döneceğiz. Bunun için dilleri bir dizi içerisine atıyoruz.
const languages = ref([
{ code: "tr", name: "Türkçe" },
{ code: "en", name: "English" },
])
Butona tıklanıldığında bu fonksiyon tetiklenecek ve sonrasında gelen koda göre dili stroage tarafında kaydedeceğiz.
const setLang = (code) => {
localStorage.setItem("language", code);
getLang();
}
Her dil değiştiğinde hangi dil varsa bu fonksiyon tetiklenecek.
const getLang = () => {
const lang = localStorage.getItem("language");
if (lang) {
locale.value = lang;
}
}
template
template içerisinde önce butonları dönüyoruz. Sonra da ilgili metni ekrana basıyoruz.
<div class="languages">
<button v-for="language in languages" :key="languages.key" @click="setLang(language.code)"
:style="language.code == locale ? 'background-color:#333; color:white' : ''">
{{ language.name }}
</button>
</div>
<h2 class="head-2">
{{ $t('hello_world') }}
</h2>
Projeye buradaki linkten ulaşabilirsiniz.