Vuelidate ile form içerisindeki verilerimizi, yazdığımız kurallara göre doğrulama işlemi yaparak gönderebiliriz. Böylelikle hem kullanıcılar için, hem de verilerin gideceği yer için kolaylık sağlamış oluruz. Bir proje oluşturup daha detaylı olarak inceliyor olacağız.
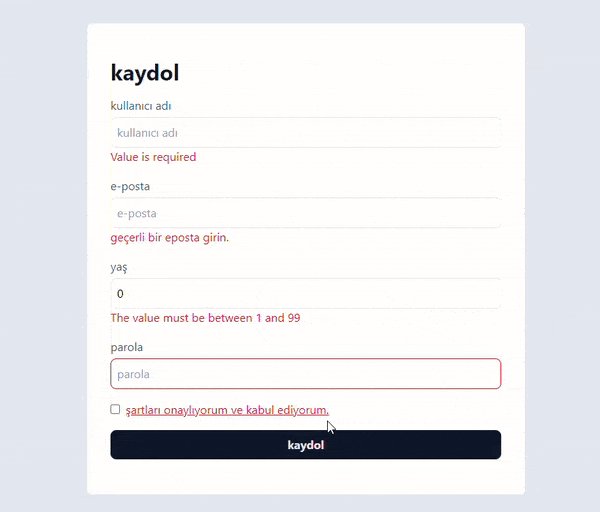
Proje basit bir kaydolma ekranı içeriyor. Belirli alanlara göre kuralları düzenleyeceğiz.

Kurulumlar
npm init vite@latest
bir vue projesi oluşturalım.
npm install @vuelidate/core @vuelidate/validators
projeyi oluşturduktan sonra vuelidate paketini kuralım.
Bazı Özellikler
required
required adından da anlaşılacağı üzere, bir input un zorunlu olduğu anlamına geliyor.
sadece email adresi geçerli.
minLength
input içerisindeki minimum karakter değerini belirtiyoruz. Buna ek olarak minValue de söylenebilir. minValue ile input içerisindeki değerin alabileceği en küçük değeri belirtiyoruz. Tam tersi işlem için maxLength-maxValue şeklinde kullanım mümkün.
sameAs
form içerisinde herhangi bir veri başka bir değer ile eşleşiyorsa sameAs kullanabiliriz. Biz bu örnekte checkbox şeklinde kullanıyor olacağız.
numeric
sadece rakam geçerli.
between
belirli aralık kullanmak istersek between kullanabiliriz.
Vuelidate Kullanımı
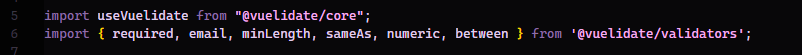
Oluşan proje içerisinde formumuzun olduğu yer içerisine vuelidate’ i aktaralım.
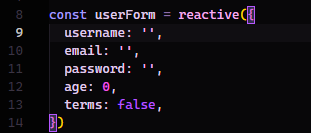
Gönderilecek form aşağıdaki şekilde.

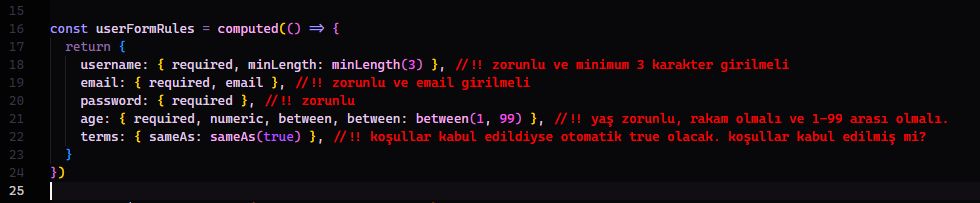
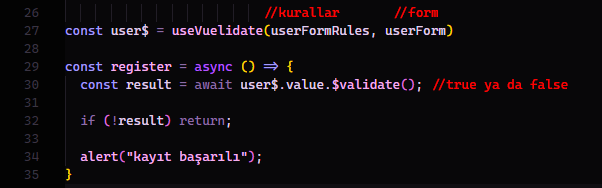
Şimdi de yukarıdaki form için kurallar yazalım.

useVuelidate kullanarak kurallar ve formlarımızı eşleştirdik. Bunu da user$ değişkenimize attık. Altında da register adında bir fonksiyon oluşturduk. Form içerisinde butona basıldığında bu fonksiyon tetiklenecek. Eşleştirdiğimiz değişkeni $validate() ile kontrol ediyor olacağız. Eğer tüm validasyon işlemleri başarıyla geçtiyse, true şeklinde yanıt alacağız.

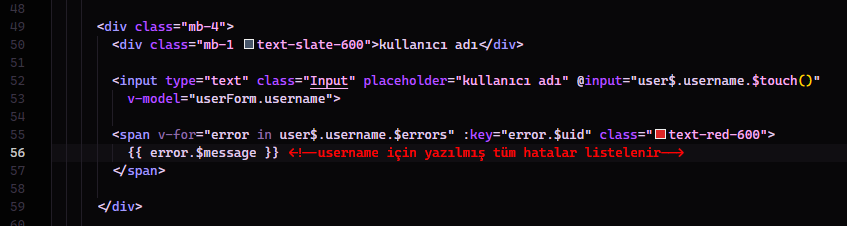
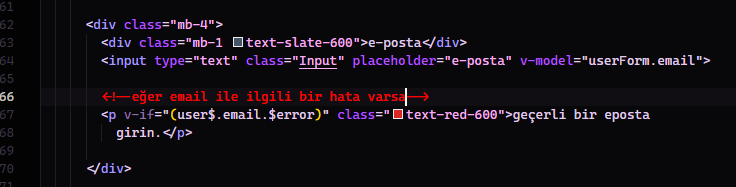
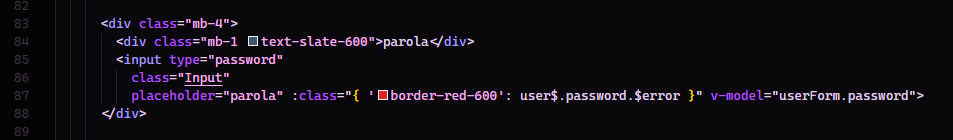
Şimdi template içerisinde hataları gösterelim. Birkaç yöntemle hataları farklı şekilde gösteriyor olacağız.
{{ user$.$errors }}tüm hataları gösterir.
input içerisinde @input kullanırsak anında tetikleme yaşanır ve hatayı direkt görebiliriz. benzer bir kullanım @blur şeklinde. kullanıcı input tan ayrıldığı zaman hatayı gösterebiliriz.



Detaylı video anlatımı: