Lazy Load Nedir?
Lazy Load (tembel yükleme) sayfalarımızın ihtiyaç duyduğu bir özelliktir. Kullanıcılar sayfalar arası geçiş yaparken sadece gördüğü kısmı yükleyerek, sayfa açılış hızını arttırabiliriz ve kullanıcının görmediği kısımları gereksiz yere yüklememiş oluruz.
Lazy load işlemini Vue Js projesinde üzerinde deniyor olacağız. Proje içeriğinde birkaç sayfa olacak bu sayfaları birbirinden bağımsız olarak yüklüyor olacağız. Sonrasında da herhangi sayfa içerisinde bir component oluşturup, o component özelinde Lazy Load işlemi uyguluyor olacağız.
Kurulum
npm init vite@latest
diyerek bir vue projesi oluşturalım.
npm i vue-router
router ile sayfaları birbirinden bağımsız yükleyeceğiz. Bunun için de router i projemize ekleyelim.
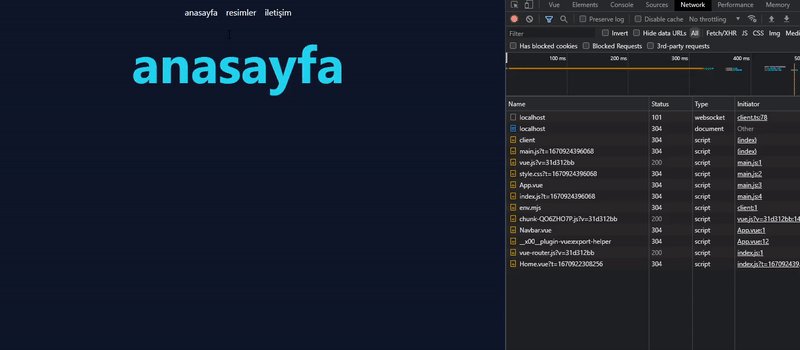
Tasarım olarak toplamda 3 sayfamız bulunuyor. İlk olarak ana sayfa içerisine yönlendiriyoruz.

Bütün sayfaların ilk açılışta yüklenmesi sayfalarımızın ilk açılışta yavaş açılmasını sağlar. Bu da istediğimiz bir durum değil.


Sayfalarımızı yukarıdaki şekilde import edersek bu şekilde bütün sayfalar ilk açılışta geliyor olacak. Şimdi bu durumu, hangi sayfa yüklendiyse sadece o sayfa yüklensin şeklinde güncelleyelim.

Sayfalarımızı yukarıdaki şekilde import ederek lazy load hale getirdik. Aşağıdaki görsel ise Home.vue adresine ait sonuç.

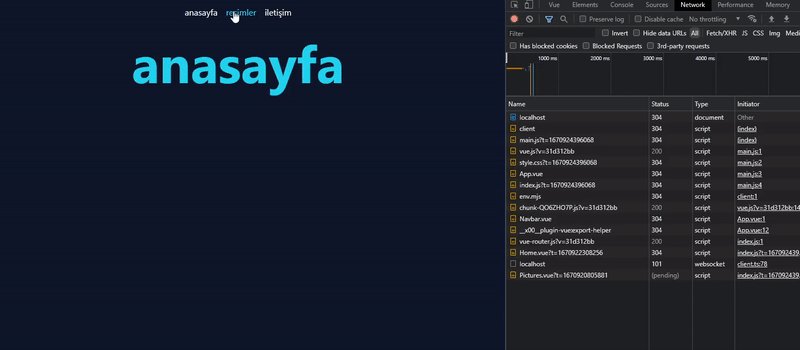
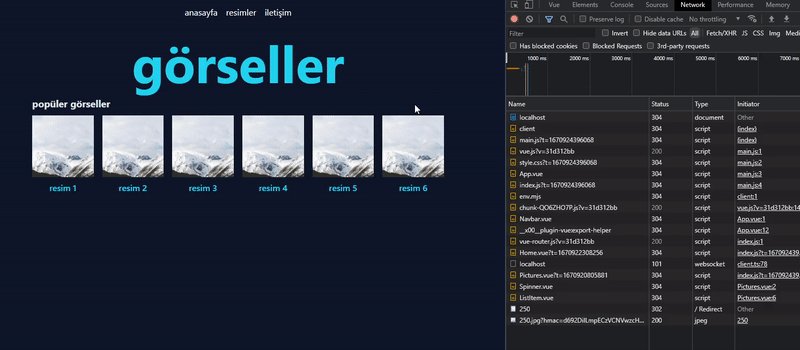
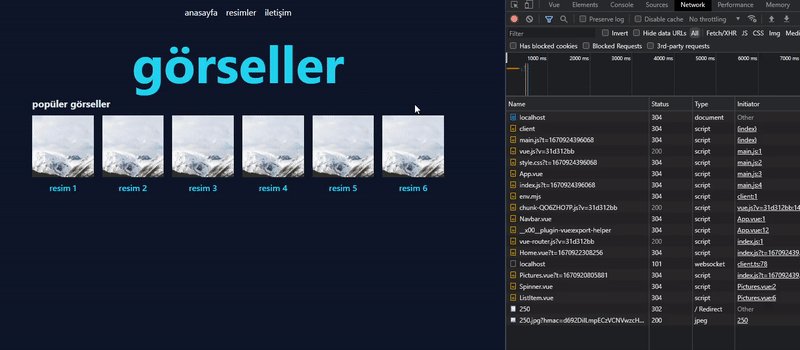
Şimdi de Pictures.vue içerisindeki component için lazy load yapalım sonrasında Pictures.vue içerisinde popüler görselleri göstereceğimiz bir component oluşturalım. Adı ListItem.vue olsun ve bu component sayfa içerisinde tetiklendiği anda yükleniyor olacak.

ListItem.vue componentini asenkron olarak çalıştırmamız gerekecek. Bunun için defineAsyncComponent i kullanacağız. Sonrasında Suspense kullanarak component #default anında gösteriliyor olacak ve #fallback anında ise Spinner component i gözüküyor olacak. çalışması için de span içerisindeki component yükleyi show ile tetiklememiz gerekecek.